We updated Kitely today, and now everyone can use Kitely Market to buy items for any avatar on the Hypergrid! Other new features include: merchants in Kitely Market can download their sales report; we’ve made it easier for new users to start using Kitely; and we changed our logo. Another important update is that Kitely is now part of the OpenSim Core Group.
Kitely Market Hypergrid Delivery
This feature, which was introduced in a private beta two weeks ago, is now available to everyone. You can buy items in Kitely Market and have them delivered to any avatar on any grid that is open to the Hypergrid.
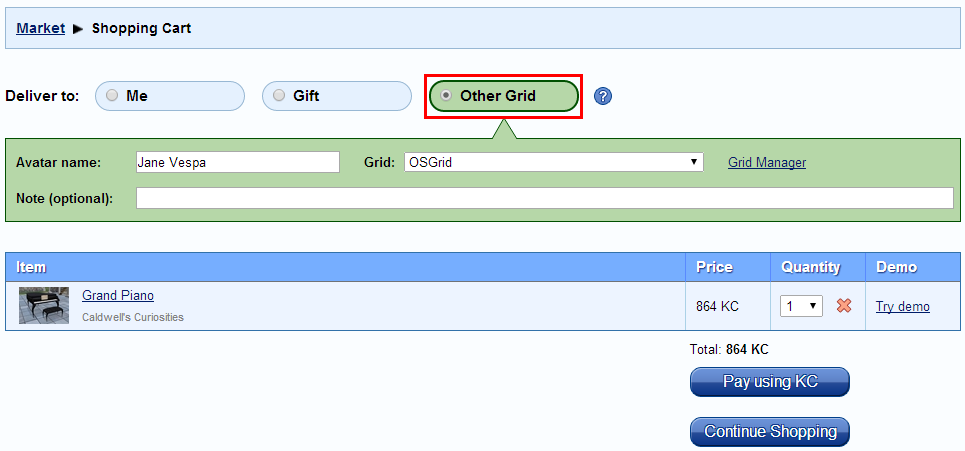
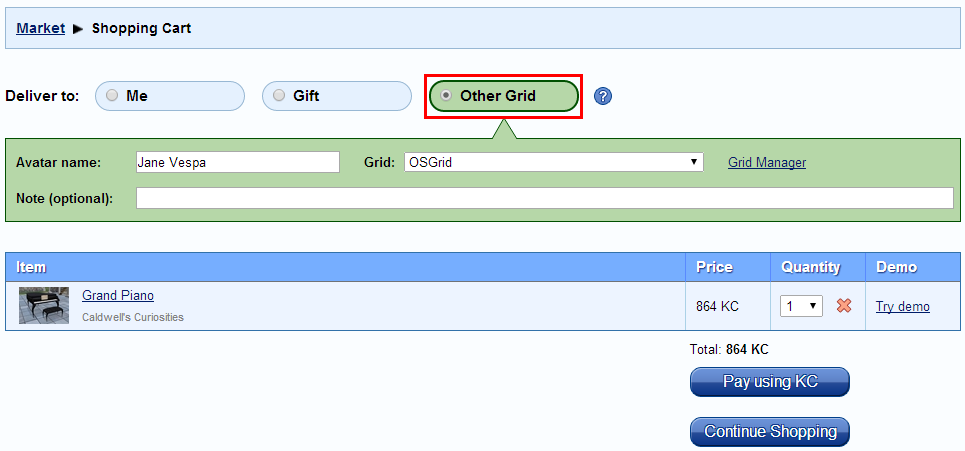
To use this feature, first add items to your Shopping Cart. Then, in the Shopping Cart, select to deliver the items to “Other Grid”:

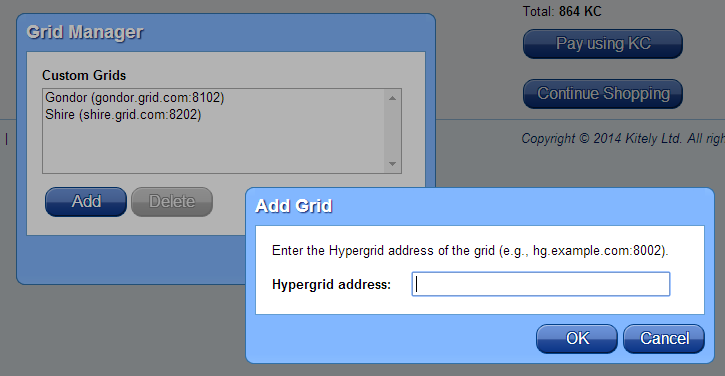
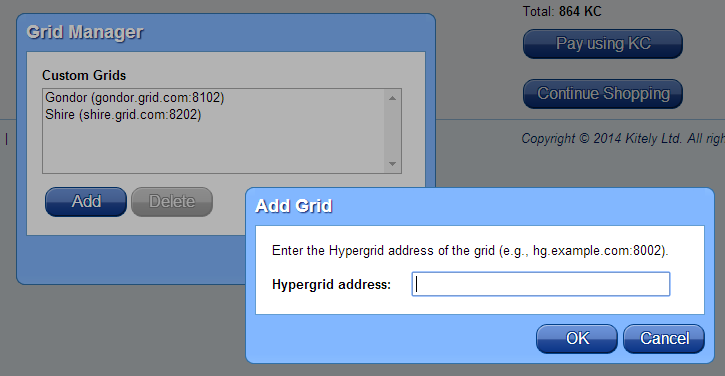
Select the destination grid from the drop-down menu, and enter the name of your avatar in that grid. If your grid isn’t in the built-in list of grids then add it as a custom grid using the Grid Manager. (The built-in grids were chosen because they’re the top 5 grids that are open to Hypergrid, by number of active users. The list of built-in grids may change in the future if other grids prove popular.)

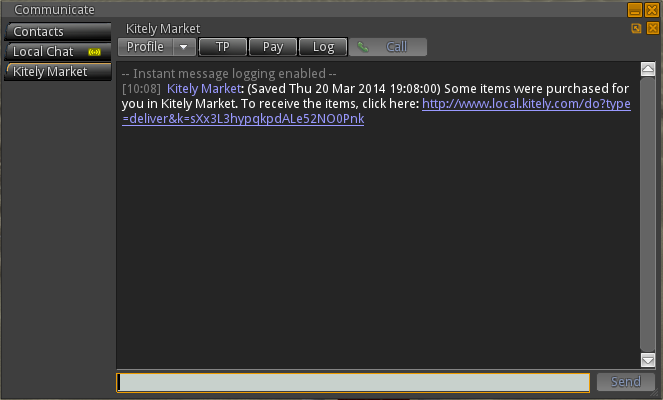
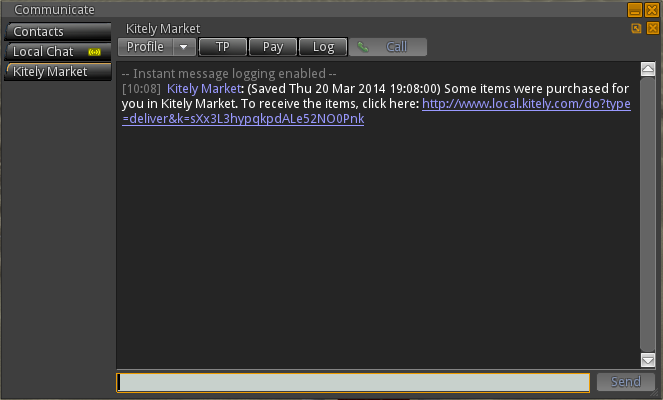
Once you’ve completed the purchase, your avatar will get an Instant Message:

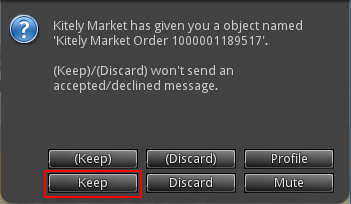
Click on the link in the IM. Your avatar will then get the item itself:

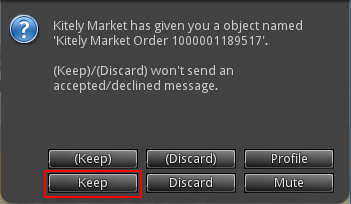
Click “Keep” or “Accept” to save the item (different viewers use different buttons).
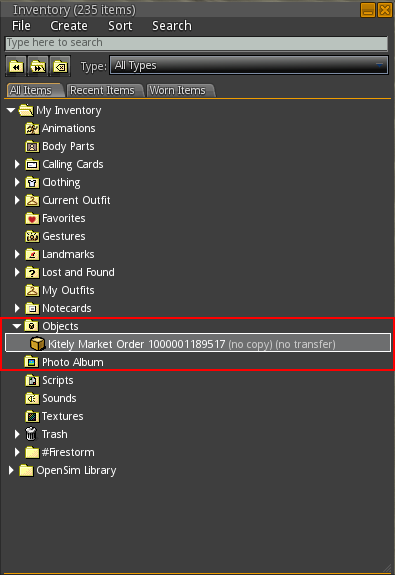
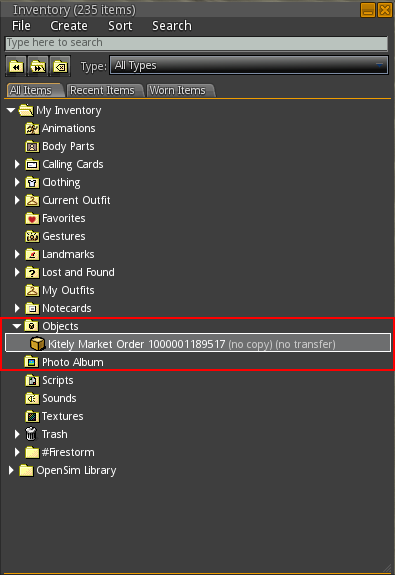
The item will now appear in your inventory. It will appear either in the “Objects” folder, or in the the “My Suitcase > Objects” folder. In some cases the item might not appear immediately; this happens in simulators that run an old version of OpenSim. In that case, restart the viewer and the item will appear in the inventory.

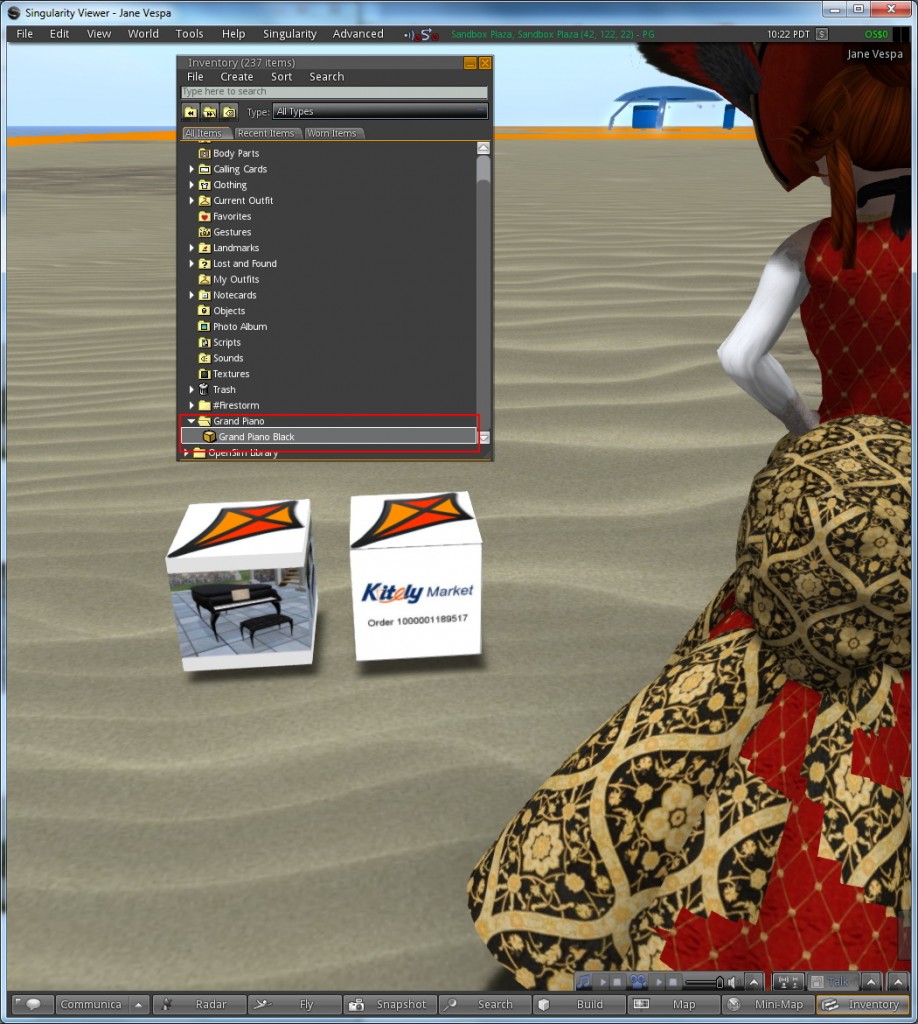
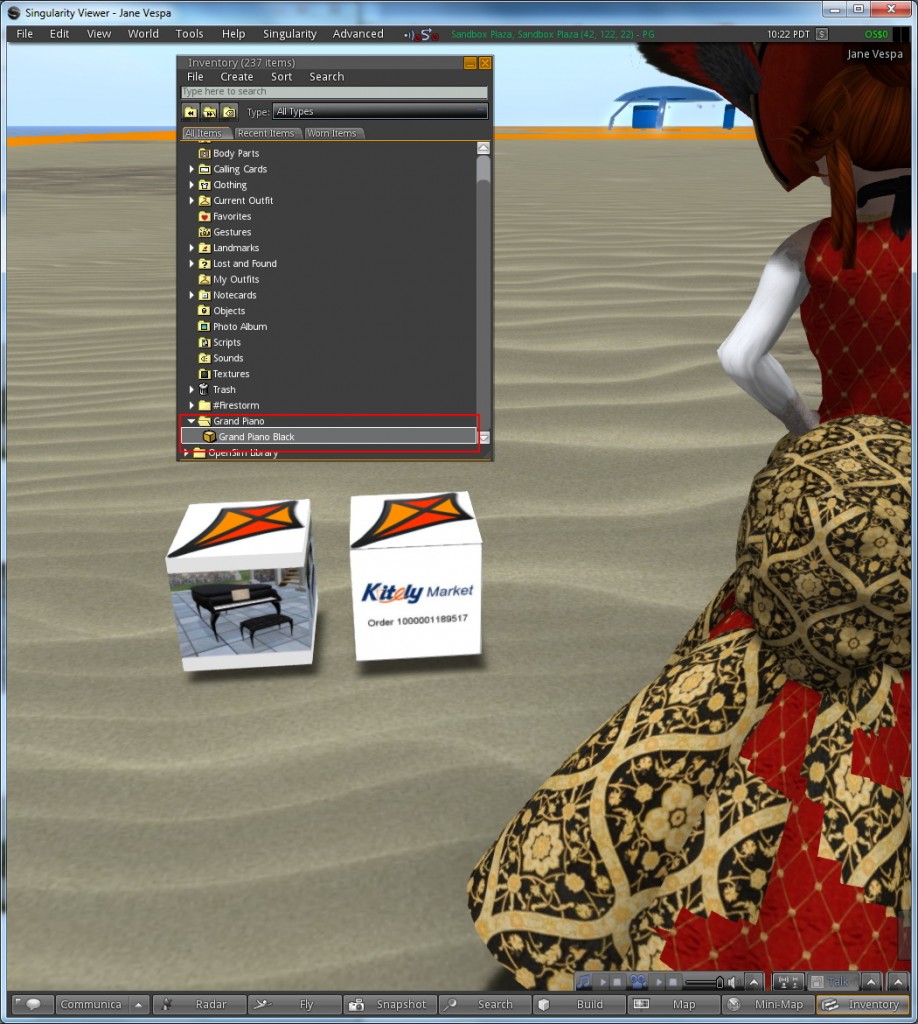
Rez the item. This creates a box that contains your entire order. Copy the box’s contents to your inventory; you will get one inventory item for each item in your order. Rez these items, and copy their contents to your inventory. These are the actual items that you have bought, and you can use them immediately! (The reason we use these container boxes is to support orders in which multiple items were bought at once.) Here’s what the boxes look like, along with the purchased item in the inventory:

A note to content creators: we recommend that you don’t place your Kitely Market items in boxes, because that would mean that users who deliver your products to other grids will have to open three boxes before they get to the actual items. Kitely Market already makes sure that items are delivered to separate folders (when delivering in Kitely), or in boxes (when delivering to other grids), so adding another box to the process is not necessary.
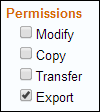
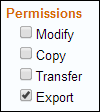
Show Only Exportable Items
Only products that have the Export permission may be delivered to grids other than Kitely. If you’re looking for Exportable items then you may want to enable the Export filter: this will ensure that you only see exportable items. This filter is located in the bottom-left corner of the main Kitely Market page:

Tools for Merchants
We’ve made it easy for merchants to test that their products work correctly in other grids. It has always been possible to use the “Test delivery” link in the Edit Product page in order to deliver the product to the merchant’s avatar in Kitely. This feature has now been extended to deliver to other grids as well. The way this works is that you go to the Shopping Cart page, and select a grid and an avatar. You don’t actually have to buy anything; just enter that information. Then return to the Edit Product page, and click “Test delivery”. The product will be delivered to the “foreign” avatar that was selected in the Shopping Cart instead of to your Kitely avatar.
Another feature for merchants is that in the Sales History, merchants can see which grid each sale was delivered to, because foreign avatars appear along with their grid: e.g., “Jane Vespa @ OSGrid”.
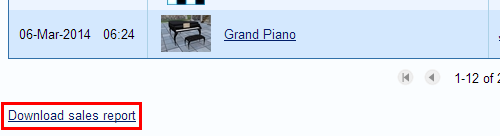
Download Sales Report
Merchants can now download a CSV file that contains all of their sales. To do so, click “Download sales report” in the Sales History page.

Easier Passwords for New Users
We changed the user experience for new users. The problem that we wanted to solve is that users didn’t know which password they need to use in order to login to the grid from their viewer. That happened because we generated a random password for the user. It was possible to see this password in the GUI, but this was still confusing.
Therefore, we made the following changes:
- For users that create an account using email/password: the password that they select during signup is now used to login to both the website and the grid (from the viewer). Previously this password was used only for the website, and the grid password was generated randomly.
- For users that create an account using Facebook or Twitter: we now ask them to choose a grid password during signup. Previously we had chosen a random password for them.
A note about users with an email/password account: we do still allow setting different passwords for the website and the grid; it’s just that by default, these passwords are now the same. The reason we allow these passwords to be different is that some users, e.g. educators, want to create accounts on behalf of their students. The students need to know their grid password, but they shouldn’t know their website password. Therefore, you can still change both the website password and the grid password in the Settings page.
New Logo
We’ve started a process of overhauling our company image. The first step was changing our company logo to the following design:

We created the old logo ourselves, about five years ago. It was playful and served us well, but now we want a new logo that better reflects our company’s professional, modern, and energetic vibe. In order to design this logo we used a contest on the site 99designs. We chose this logo out of more than 700 submissions, and towards the end we used Google Consumer Surveys in order to help us decide on the final design. We hope you like it!
OpenSim Core Group
On a personal note, I’ve been invited to join the OpenSim Core Group. I am thankful for the core developers’ confidence in me, and this level of access will make it easier for me and Kitely to improve OpenSim for everyone.